2005-10-31(月) [長年日記]
■ Wordを使ってもMSN Spacesで読みやすいレイアウトにしてみる
古川享ブログをなんとかしよう問題(違)の流れで、MSN Spacesが無駄に凄いのはようするに「Microsoft WordとContentEditableなtextareaのあわせ技」であることが判明したわけだが、だからといって「あー、Wordの吐き出すHTMLは変態だからねぇ」で済ませてしまっては、おれが古川さんにイチャモンをつけただけで終わってしまうではないか。それは良くない。そもそも、字は大きくなったが行間が狭いから、読みづらいことに変わりはないのだ。
というわけで、おれもMSN Spaceのアカウントを取ってみたので、Wordを使っていてもMSN Spacesでまともなレイアウトを作るにはどうしたらいいか、いろいろトライしてみた。
ネタテキスト
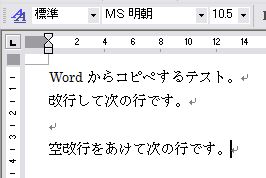
 Word上で簡単なテキストを書いた。フォントなどはデフォルトのまま。
Word上で簡単なテキストを書いた。フォントなどはデフォルトのまま。
そのまま貼り付ける
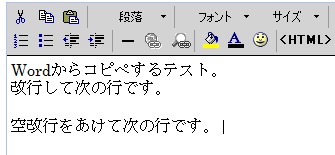
 MSN Spaces上の編集画面で素直にコピペしてみる。WYSIWYGモードなので、Word上と見栄えは近い。
MSN Spaces上の編集画面で素直にコピペしてみる。WYSIWYGモードなので、Word上と見栄えは近い。
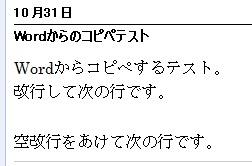
 これをそのまま登録すると、Word上とほぼ同じ見栄えにはなるが、ソースを見てみれば泣きたくなるような、いかにも「Wordが吐きました」というHTMLである。おまけに行間が狭くて読みづらい。これじゃちょっとねー。
これをそのまま登録すると、Word上とほぼ同じ見栄えにはなるが、ソースを見てみれば泣きたくなるような、いかにも「Wordが吐きました」というHTMLである。おまけに行間が狭くて読みづらい。これじゃちょっとねー。
HTMLモードにしてみる
 WYSIWYGモードを使うから、Wordの変態HTMLがそのまま流し込まれてしまうのだ。編集画面のツールバーには「<HTML>」というボタンがあるが、これをクリックするとWYSIWYGモードが解除され、タグがそのまま見えるモードになる。HTMLが直接書ける。
WYSIWYGモードを使うから、Wordの変態HTMLがそのまま流し込まれてしまうのだ。編集画面のツールバーには「<HTML>」というボタンがあるが、これをクリックするとWYSIWYGモードが解除され、タグがそのまま見えるモードになる。HTMLが直接書ける。
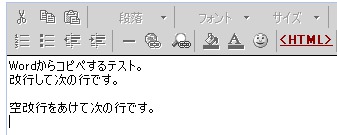
 ただし、これをそのまま登録すると、改行が消えてしまう(タグが入力されていないのであたりまえ)。おまけにMSN Spacesの標準スタイルが適用されてしまうので、豆粒文字に逆戻りだ。これでは話にならない。
ただし、これをそのまま登録すると、改行が消えてしまう(タグが入力されていないのであたりまえ)。おまけにMSN Spacesの標準スタイルが適用されてしまうので、豆粒文字に逆戻りだ。これでは話にならない。
さらに編集を加える
 HTMLモードでコピペしたあとに、再度「<HTML>」ボタンを押してみると、案の定改行が消えてすべて1行になってしまうのだが、ここはあきらめて、改行を手入力してみる。
HTMLモードでコピペしたあとに、再度「<HTML>」ボタンを押してみると、案の定改行が消えてすべて1行になってしまうのだが、ここはあきらめて、改行を手入力してみる。
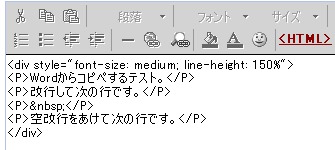
さらにもう一度「<HTML>」ボタンを押すと、改行の結果が<p>タグになって表現される。あとは文字サイズと行間を調整すればいい。そこで、テキストの先頭に「<div style="font-size: medium; line-height: 150%">」、末尾に「</div>」を付け加えた。
それってHTML的にどうよという気がしなくもないが、そもそもMNS Spacesの標準テンプレートがグチャグチャなのだから、もうValidなHTMLを求めるのはあきらめた方がよろしい、と割り切ることにする(笑)。
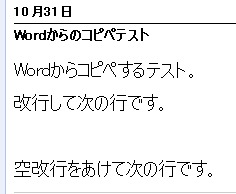
 これを登録すると、やっと読みやすい本文を生成させることができた。めでたしめでたし。
これを登録すると、やっと読みやすい本文を生成させることができた。めでたしめでたし。
というわけで古川さん、もうちょっと手間をかけると、さらに読者に優しいサイトになると思います。まぁ、こんな苦労をするくらいなら、もっと使いやすいブログツールはゴマンとあるんですけどね。tDiaryとか(←最後は宣伝かよ!)。
蛇足
一連の話の反応を見ていると、急に字が大きくなってとまどっている人よりも、読みやすくなったことを感謝する声の方がはるかに多い。これを期に、古川さんのテキストの面白さを知った人も少なくないわけで、よかったなぁ、と思う。これも古川さんが人のいうことに耳を傾けることができる、論理的な思考の持ち主だったから故の結果だろう。
腹立たしいのは、おれのような第三者が指摘するまで、誰も古川さんに「字が小さくて読みづらいですよ」と言ってあげなかったことだ。こういうのって、身近な人が真っ先に指摘すべきことじゃないかね。失礼な話だよ、まったく。あれだけ上質なテキストを毎日生み出しているのに、字が小さいというだけで敬遠されているなんて、もったいないじゃないか。
http://pmakino.jp/tdiary/20051031.html#p02
[ぴ]
[Web制作] WYSIWYG エディタの弊害
古川さんは老眼知らずなのか?@ただのにっき古川さんは老眼知らずなのか?(2)@ただのにっきMSN Spacesが無駄に凄い件@HsbtDiaryWordを使ってもMSN Spacesで読みやすいレイアウトにしてみる@ただのにっき なるほど… TypePad しかり、どっかの CMS しかり、最近は JavaScript..
>こういうのって、身近な人が真っ先に指摘すべきことじゃないかね。失礼な話だよ、まったく。
古川氏のビジネス界隈では「指摘」をしたら「難癖を付けている失礼な人」だと思われてしまうのかもしれないので、身近な人ほどそんな事はしないのだと思いました。
また実際にただただしさんも2005-10-27に
>おまけにかみさんが元アスキーの人だから、古川さんの武勇伝(?)を伝え聞く機会も多かったわけで、リスペクトする気持ちは大きい。ハンドアックスを投げるにしても、刃先を少しくらい鈍らせても罰は当たるまいよ。
と書いておられたのと同じように、身近な人は刃先を鈍らせる以前に指摘を投げるのを遠慮していたのでしょう。
(……と、自明なマジツッコミをしましたが。これは日記の「ビジネスというかムラ社会の遠慮はこういう風にMSN Spacesを前向きな改善に導く事は出来ないだろ」というアイロニーを支援するためのヒール側アングルです)
詳細に渡る調査と具体的な提案を頂きまして、本当にありがとうございます。
編集のリズムから使い慣れてしまったWordを相変わらず使っているのですが、MSNSpaceにコピペする前に、一度.txt(テキストのみ)でセーブしたうえで、MemoPADで同ファイルをオープン、そこからMSNSpaceにコピペしておりました。
Wordにくっついてくるアトリビュートをそぎ落とすための小手先ワザという感じでしょうか..これを機会にWordの生成するHTMLやWebパブリッシングにおけるコンテキストとデザインの関係などが正しい方向へ進むように、MSの連中にも声をかけていきたいと思います。
>そこで、テキストの先頭に「<div style="font-size: medium; line-height: 150%">」、末尾に「</div>」を付け加えた。
これは、さっそく試してみることにします。
現在やっている、MemoPadでコピペの段階で文章の前後に貼り付ければ多分OKですよね。その際はWordでSaveする時に、HTMLでSaveしてみて、無駄なものもカットすればよいのかな?
今日から行間スペースに関する問題も解決できそうです。
ありがとうございました。
では、ふるかわでした
あ、すでにメモ帳を経由してらしたんですね。それも提案しようと思ったんですが、今度はMSN Spacesが付け加えるタグがまた妙で……まぁ、それもアリだとは思います。
<div>の追加は、メモ帳からIEに貼り付けたあとにするのが良いと思います。
> 人のいうことに耳を傾けることができる、論理的な思考の持ち主
ネアンデルタール人(byソウヤー)かもしれない。素晴らしい。
ムラ人ばかりじゃ、世の中よくならないですよね。
<div> に line-height を指定するのでしたら、子孫に算出値を継承するパーセントではなく、指定値を継承する実数の方が、万一の場合に文字が重なる心配がない様に思いました。
http://www.y-adagio.com/public/standards/tr_css2/visudet.html#propdef-line-height
嗚呼、私の無知なコメントのために古川さんのブログが少々荒れてしまったようで、もうしわけないです。
本音を言えば、「そんなもん、読むほうで努力しろよ」ってことですわ。FirefoxでGraceMonkey使ってハックしろよ。って。
私はWebDeveloperもGraceMonkeyも使ってませんが(だからこその無知な発言です)。古川さんのブログで声を張って「Firefox使え」とは言えませんが・・・・
私としては、MSN SpacesとやらがIE以外のブラウザを受け入れていること自体が驚愕です。マイクロソフト系のサイトに行ってしまったことに気が付いたら、渋々IEで見ますからね・・・